|
이미지레디를 이용하여 그림 A를 B로 자연스럽게 전환시켜주는 방법에 대해 살펴보자. 여기서 Tween이라는 용어에 대해 먼저 짚고 넘어가야 할 듯... |
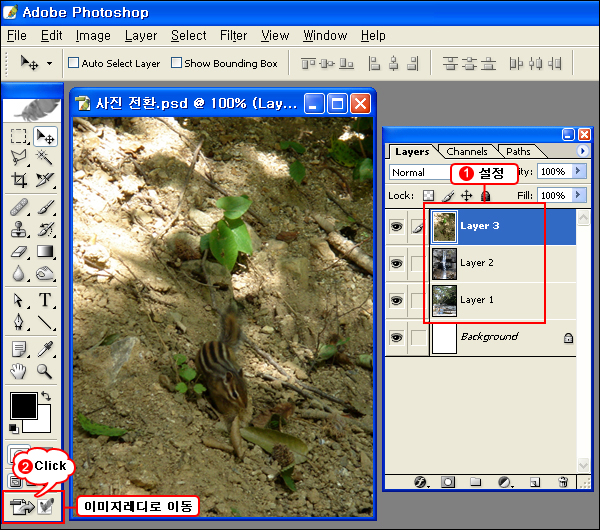
1. 새 도큐먼트 [300×400]에 아래와 같이 그림 세 장을 복사해 둔다.

▲ 그림 세 장을 위와 같이 불러들이고 이미지레디로 이동한다.
|
잠깐만! 이것만은 알고 넘어가여...
도큐먼트에서 새 도큐먼트로 [Move Tool]로 드래그하여 복사할 경우 복사할 그림의 사이즈를 새 도큐먼트와 같게한뒤 [Shift] + [Drag]하면 정 중앙에 복사되므로 유용하다. |
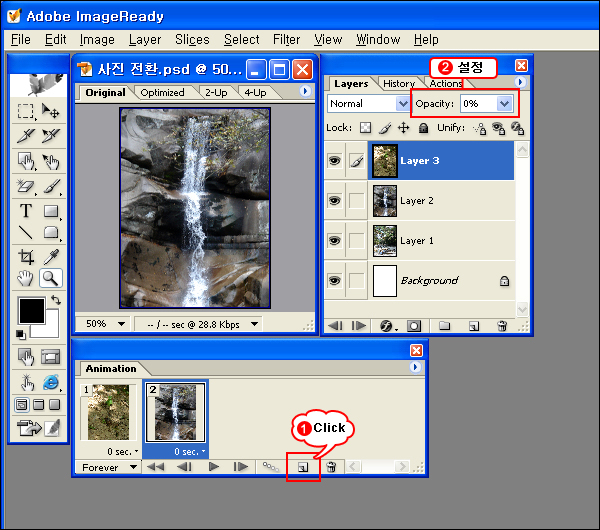
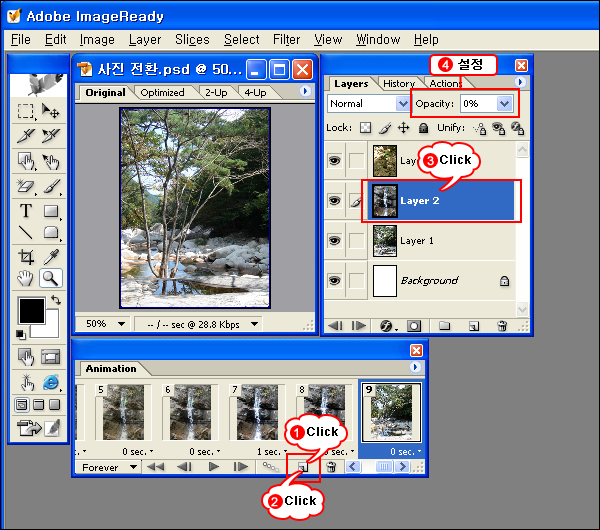
2. Tween을 하기 위한 마지막 프레임을 복사하고 설정한다.

▲ 1번 프레임을 복사하여 2번 프레임임이 만들어지면 [Layer 3]의 [Opacity]를 0%로 설정하여 [Layer 2]가 보이게 한다. 위 [Animation] 패널에서 보면 1번 프레임은 [Layer 3]이 보이고 2번 프레임은 [Layer 2]그림이 보여져야 한다.
이때, 주의할 사항은 모든 레이어의 눈은 켜져 있어야 하며 눈을 끄는 것이아닌 [Opacity]의 조정으로 하위 레이어를 보이게 하여야 한다.
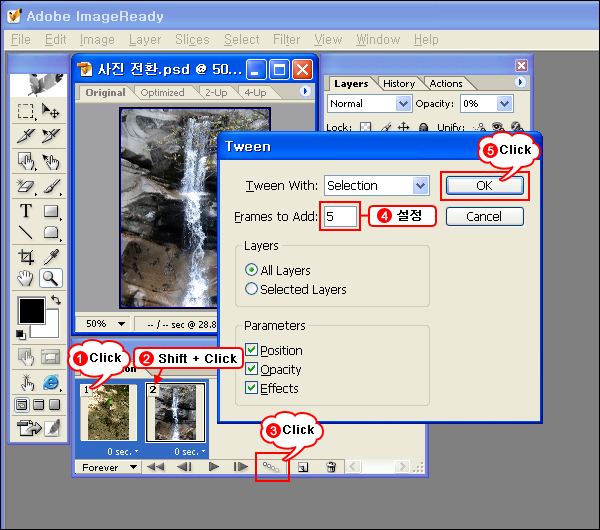
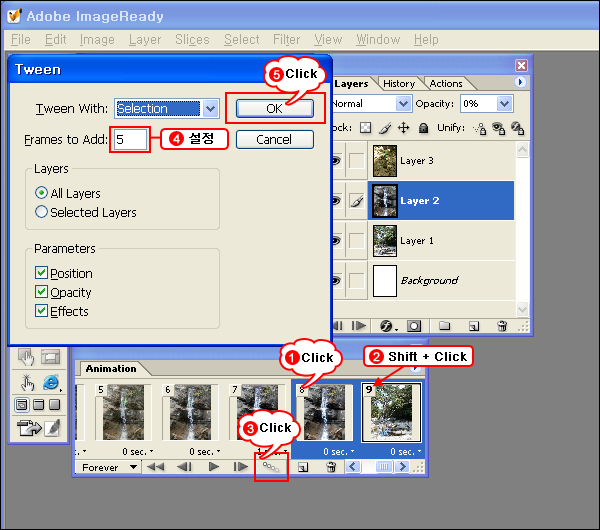
3. Tween을 하여 프레임을 늘려준다.

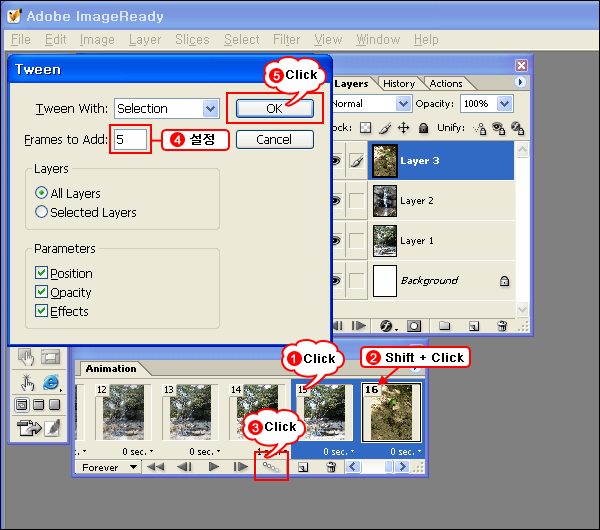
▲ 1번 프레임을 클릭하고 [Shift]를 누른 상태에서 2번 프레임을 클릭하여 1,2번 프레임을 모두 선택한다. [Tween] 단추를 클릭하면 [Tween] 대화상자가 나온다. [Frames to Add]를 5로 설정하고 [OK]를 클릭한다.
|
잠깐만! 이것만은 알고 넘어가여...
여기서 Tween이란 첫번째 프레임과 마지막 프레임 사이의 프레임을 자동으로 생성시켜주는 것을 뜻한다. 위에서 1번 프레임을 첫번째 프레임으로, 2번 프레임을 마지막 프레임이라 가정하자. 또한 [Frames to Add]라 함은 중간에 자동으로 생성시켜주는 프레임의 수로 위와 같이 Tween을 할경우 총 7프레임이 되는 것이다. |

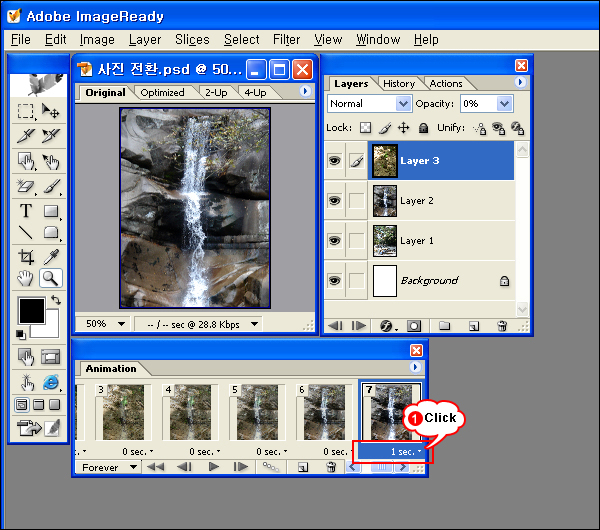
▲ 총 7프레임에서 마지막 프레임의 지연 시간을 1초로 늘려주면 [Layer 3]의 그림이 점차 사라지면서 [Layer 2]의 그림이 보여진후 1초간 멈춘다. [Layer 2]를 볼 시간을 잠시 주는 것이다. 재생버튼(▶)을 함 눌러보아라.
|
잠깐만! 이것만은 알고 넘어가여...
새롭게 생성된 2~6번까지의 프레임을 각각 클릭하여 보자. [Layer 3]의 [Opacity]가 각각 83%, 67%, 50%, 33%, 17%로 줄어드는 것을 볼 수 있다. 만약 Tween이라는 명령이 없었다면 이 프레임들의 수치를 계산하여17%씩 감소시켜 중간 프레임을 만들어 나가야 한다. 이러한 번거로움을 모두 해결해주니 손가락의 노고를 덜어주는 효자가 바로 [Tween]이다. |
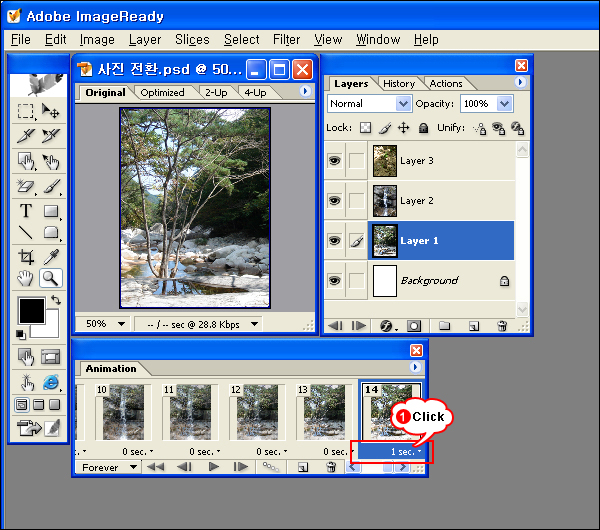
4. 다음 그림으로의 전환을 위해 첫 프레임과 마지막 프레임을 설정한다.

▲ 7번프레임을 복사하여 지연시간을 0초로 만들고 8번 프레임을 복사하여 9 프레임을 만든다. 8번과 9번 프레임이 첫 프레임과 마지막 프레임이라 생각하자. 9번 프레임의 [Opacity]를 0%으로 한다.
|
잠깐만! 이것만은 알고 넘어가여...
여기서 7번 프레임까지는 더이상의 수정을 해서는 안된다. 중간에 생성된 프레임(2~6 프레임)을 변경하면 이후 프레임에 영향을 미치므로 프레임이 꼬여버린다. 혹 뭔가 잘못 되었다면 삭제하고 다시 만드는 것이 좋다. [Shift] + [Click]으로 연속적인 프레임을 선택할 수 있으며 휴지통 버튼만 누르면 쉽게 프레임을 삭제할 수 있다.
또한 7번 프레임 복사후 8번 프레임의 지연시간을 0초로 만들지 않고 1초로 둔 상태로 8번 프레임을 복사했을 때 9번 프레임의 지연시간도 1초로 그대로 따라간다. 그 상태에서 [Tween]하면 중간에 생성된 프레임도 모두 1초의 지연시간을 갖으므로 화면전환이 느리게 나타난다. 물론 [Tween]하기 전에 8,9번 프레임의 지연시간을 변경하거나 [Tween]후 8~14프레임까지 지연시간을 0초로 바꾸면 되지만, 좀 번거롭지 않은가.. 8,9번 프레임에 지연시간을 0초로 하여 [Tween]하면 이런 단계는 거치지 않아도 된다. |
5. 두번째 그림을 [Tween]해 보자.

▲ 위 3번과 같은 방법으로 [Tween]하면 된다.

▲ [Tween]후 마지막 14번 프레임의 지연시간을 1초로 늘려준다.
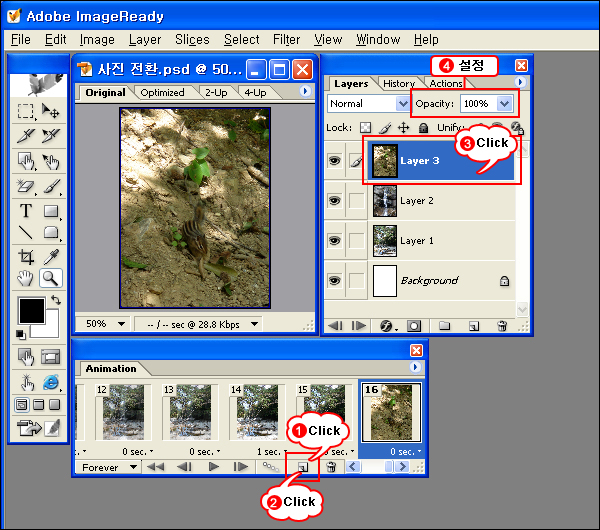
6. [Layer 1] 아래에 그림이 더 이상 없으므로 [Layer 3]을 지금과 달리 점차 보이게 하는 설정을 한다.

▲ 위에서와 같이 프레임의 지연시간을 0초로 하고 복사하는 것은 동일하다. 단, 하위 레이어어가 흰색배경이므로 [Layer 3]의 [Opacity]를 100%으로 하여 최상위 레이어의 그림을 점차 보이게 하는 것이 좀 다를 뿐이다. (앞에서는 그림을 사라지게하여 아래 그림이 보이게 하였지만 위의 경우에는 아래 그림이 흰색이므로 사라진 그림을 다시 보이게 하기 위해 반대로 불투명도를 100%으로 설정하는 것이다.)
7. 마지막 그림을 [Tween]한다.

▲ [Tween] 방법은 이전과 같다.

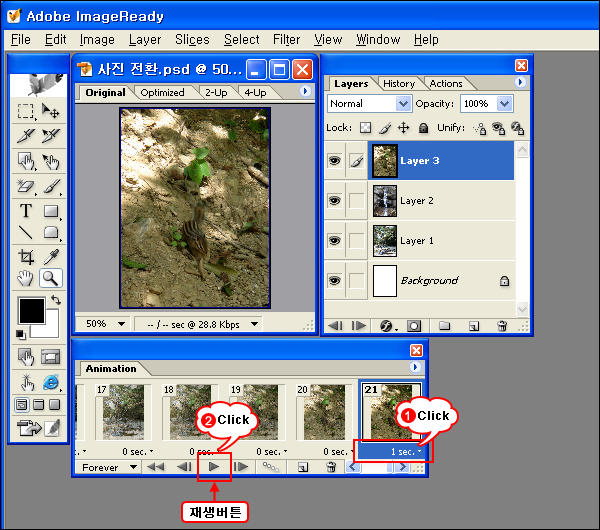
▲ 마지막 21번 프레임에도 1초의 지연시간을 두고 재생버튼(▶)으로 그림전환효과를 감상해보자.
▶ 그림의 전환이 좀 더 부드럽게 이루어지는 GIF 파일을 만들어보았다. 플래시보다는 좀 둔탁한 느낌이 들지만 나름 써 먹을 데가 있는 방법들이다. 잘 활용해보도록~~~^^
☞ 잠깐만여! 퍼가실 분을 아래 출처를 명시해 주시는 네티켓 잊지 마세여~~ (__)
출처 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) | 
