|
이미지 레디를 이용하여 점점 나타나는 글씨 효과를 연출해 보려고 한다. 강좌 No.55, No.56의 이미지 레디 예제를 보고난 후라면 이해도를 한층 높일 수 있을 것이라 사료되므로 참고하기 바란다. |
1. 새 도큐먼트에 한개의 글자를 넣는다.

▲ [Type Tool]로 좋아하는 색으로 'L'자를 써 넣었다.

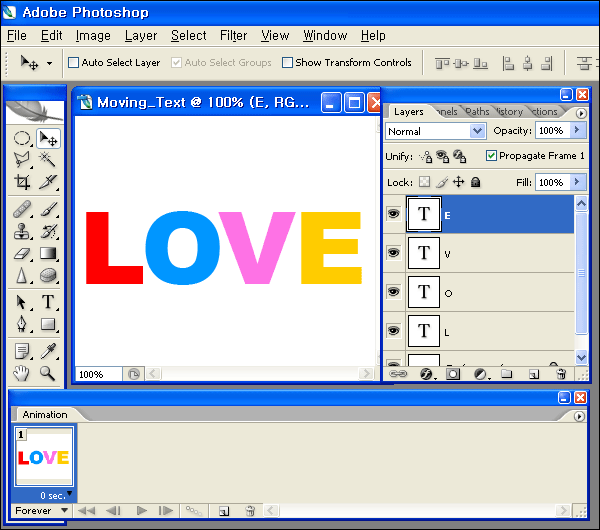
▲ 하나의 레이어에 써넣지 말고 위와 같이 각각의 레이어에 'L', 'O', 'V', 'E'를 각기 다른 색으로 만들어 놓는다. 레이어 복사 방법을 이용하여 복사 후 수정하면 빠르게 만들 수 있겠다....
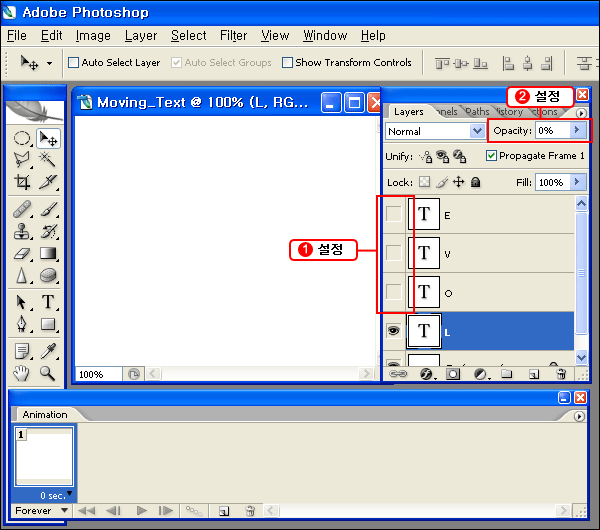
2. 'L'만 눈을 켜고 활성화 시키고 나머지는 눈을 꺼놓은 상태로 두어 보이지 않게 한다.

▲ [Window] -> [Animation]에서 위와 같이 에니메이션 창을 활성화 시켜준다. 'L'의 [Opacity]를 0으로 하면 'L'이 화면에 보이지 않게된다. 눈을 끄면 [Opactiy]가 활성화되지 않으므로 반드시 눈을 켠 상태이어야 한다. 이것이 연속된 동작을 만들기 위한 첫번째 작업이다.
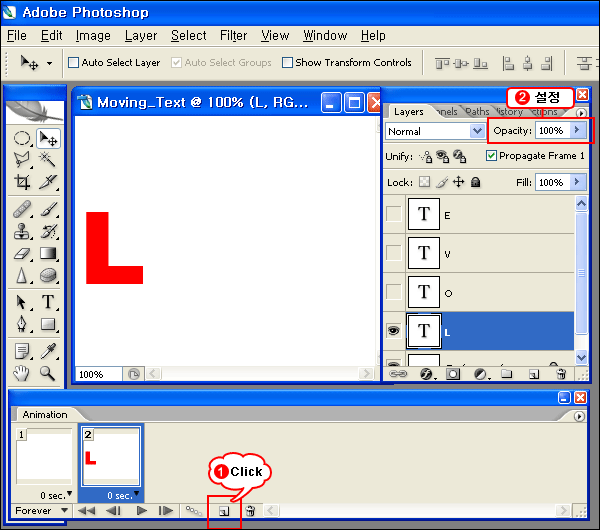
3. 연속된 동작을 만들기 위한 마지막 프레임 작업은 아래와 같다.

▲ 1번 프레임을 복사하여 [Opacity]를 100%으로 설정한다.
|
잠깐만! 이것만은 알고 넘어가여...
여기서 연속된 동작이란 2, 3번에서 만든 두개의 프레임 사이에 자동으로 생성되어질 프레임으로 정의 되었다. [Tweens Animation Frames]으로 중간 프레임을 자동을 생성할 것이다. |
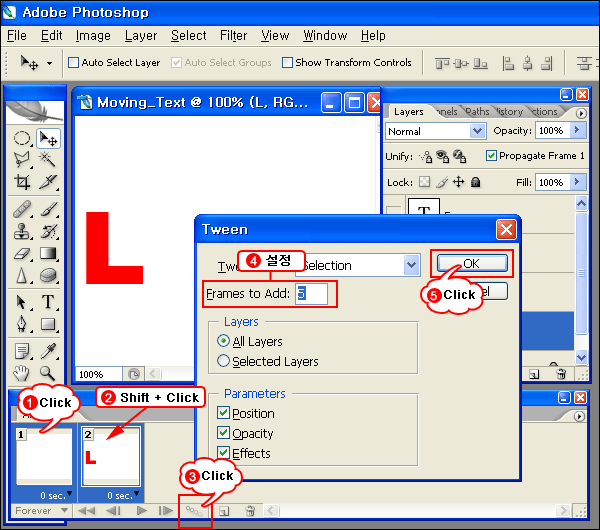
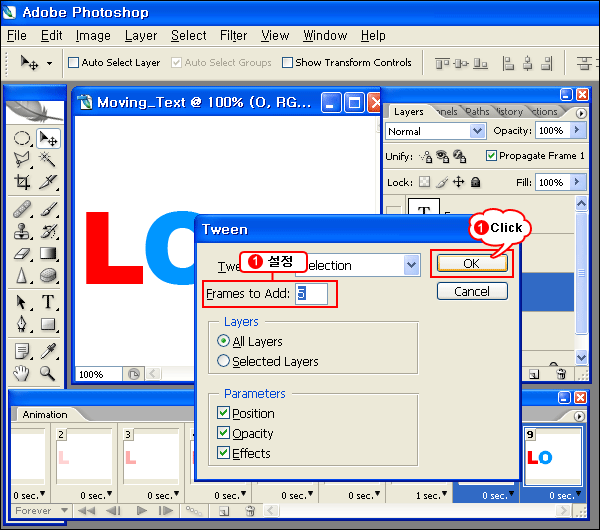
4. 중간에 불투명도 값을 자동으로 증가시켜 주는 프레임 5개를 자동으로 생성시켜준다.

▲ 1,2번 프레임을 [Shift] +[Click]하여 모두 선택하고 [Tweens Animation Frames]으로 중간 프레임을 생성시켜 준다.
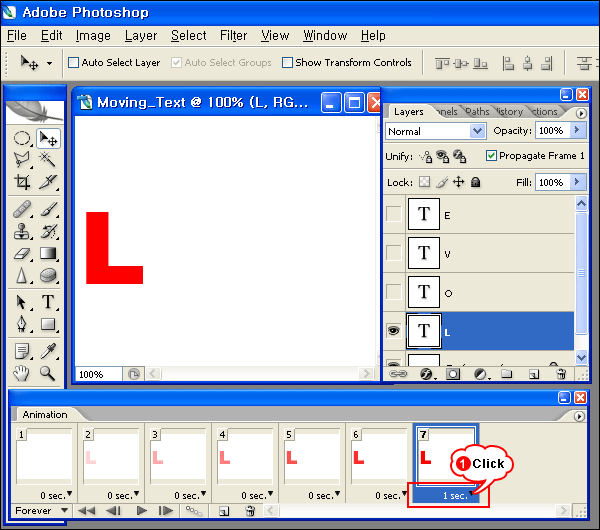
5. 총 7개의 프레임이 되며 마지막 프레임은 시간을 약간 지연시켜준다.

▲ 7번 프레임의 [0 sec]를 클릭하여 [1 sec]로 바꾸어주면 'L'이 점차 나타나면서 다음 'O'가 나타나기 까지 1초간 멈춘다.

▲ 'L' 결과
6. 'L'과 같은 방법으로 'O'도 점차 나타나게 작업해 준다.

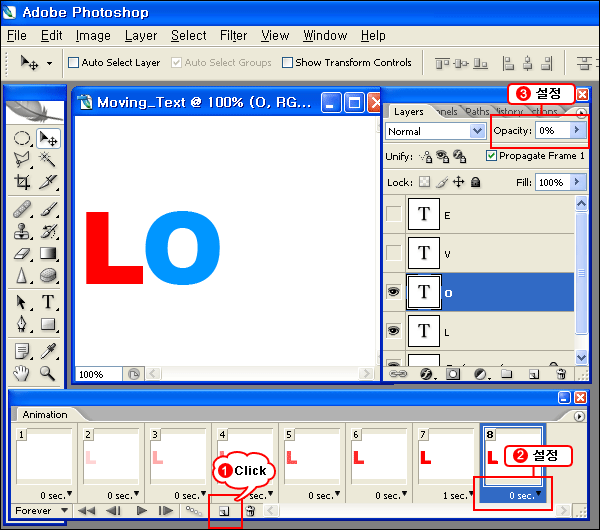
▲ 7번 프레임을 복사하여 8번 프레임을 만들고 'O'의 눈을 켜준다. 8번 프레임의 'O'의 [Opacity]를 0%, 지연시간을 [0 sec]로 하여 연속동작을 만들기 위한 첫 프레임 작업을 마친다.
7. 'O' 마지막 프레임을 만든다.

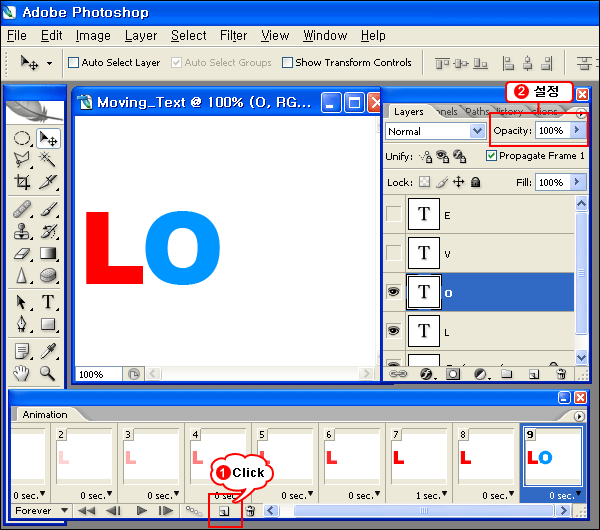
▲ 8번 프레임을 복사하여 9번 프레임을 만들고 [Opacity]를 100%으로 하여 연속동작을 만들기 위한 마지막 프레임 작업을 한다.
8. 'O'의 연속된 중간 프레임을 트윈하여 생성한다.

▲ 8,9번 프레임을 [Shift] +[Click]하여 모두 선택하고 [Tweens Animation Frames]으로 중간 프레임 5개 생성시켜 준다. 'O'의 마지막 프레임(14번 프레임)을 다음 프레임이 보여질 때까지 잠시 보여준다. 지연시간을 [1 sec]로 바꾼다.

▲ 'O' 결과
9. 'V'도 같은 방법으로 반복한다.

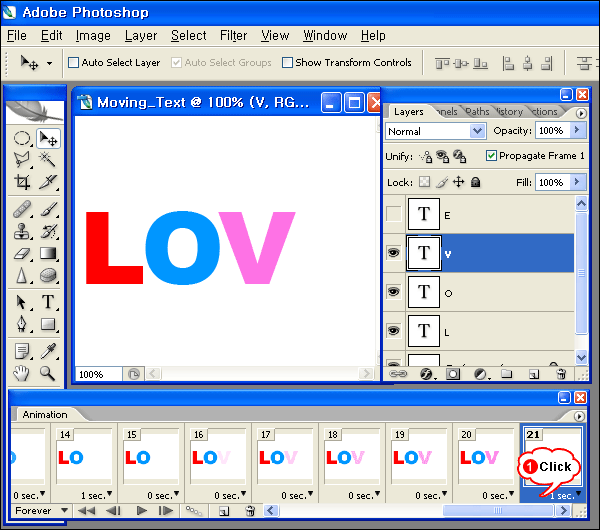
▲ 21번 프레임을 [1 sec]로 지연시간을 늘려준다.

▲ 'V' 결과
10. 'E'도 'L', 'O'와 같은 방법으로 반복하여 최종 완성시킨다.

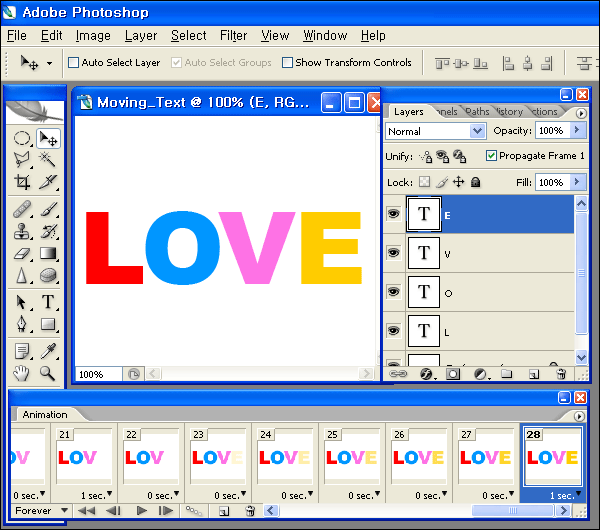
▲ 결과적으로 'L', ',O', 'V', 'E'는 7개씩 총 28개의 프레임이 생성되어진다.

▲ 최종 결과
▶ 프레임 개수가 너무 많아 자세한 설명은 생략하였다. 이해를 돕기 위해 강좌 No.55, No.56을 먼저 숙지한 후에 진행해 봄이 어떻겠는지...^^
☞ 잠깐만여! 퍼가실 분을 아래 출처를 명시해 주시는 네티켓 잊지 마세여~~ (__)
출처 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) | 
