| 웹에서 사용할 수 있는 간단한 버튼 만들기에 도전해 보자. 아주 기초적인 방법은 생략되었을 수 도 있으므로 안된다구 딴지 걸지 말기~ ^^ |
1. 새 도큐먼트를 생성한다.

▲ [250 × 350]의 새 도큐먼트를 만들었다.
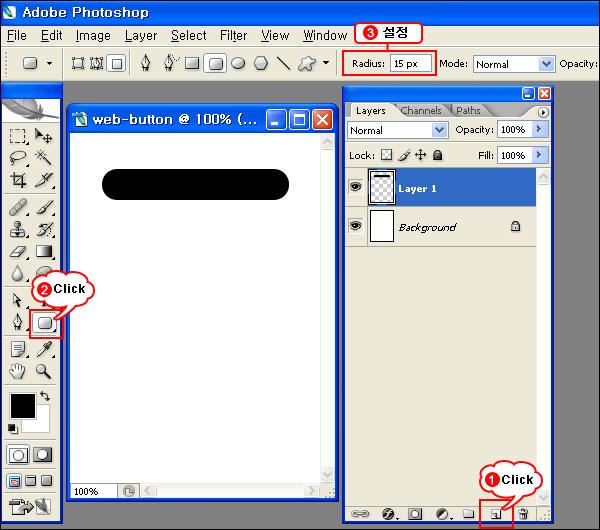
2. 버튼의 틀을 만든다.

▲ 새로운 레이어에 [Rounded Rectangle Tool]에서 [Radius]를 15px로 하여 위와 같은 버튼 틀을 만든다. 색상은 다른 스킨을 입힐 것이므로 어떠한 색이든지 상관없다.
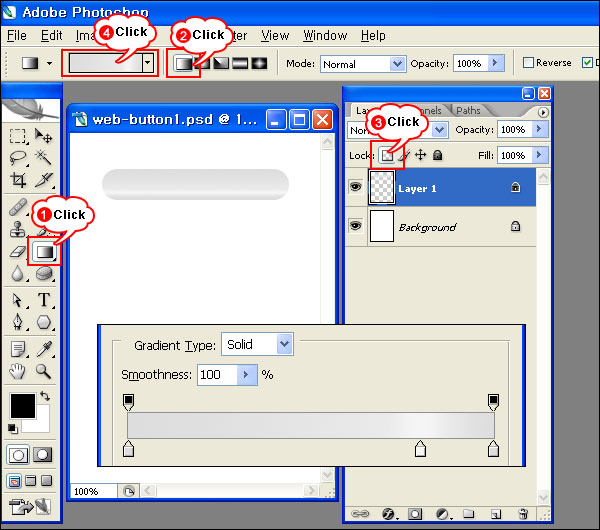
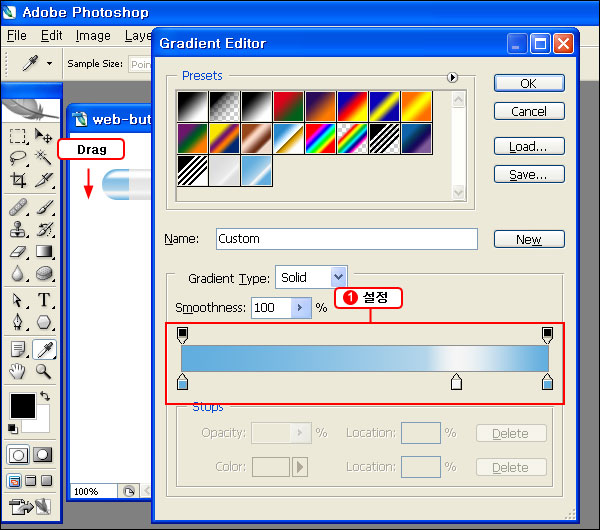
3. 버튼 틀에 스킨을 입힌다.

▲ [Gradient Tool]을 위와 같이 설정하고 버튼 레이어에 락(Lock)을 걸어 준다음 위에서 아래로 드래그한다. [Shift] + [Drag]하여 반듯하게 긋는다.
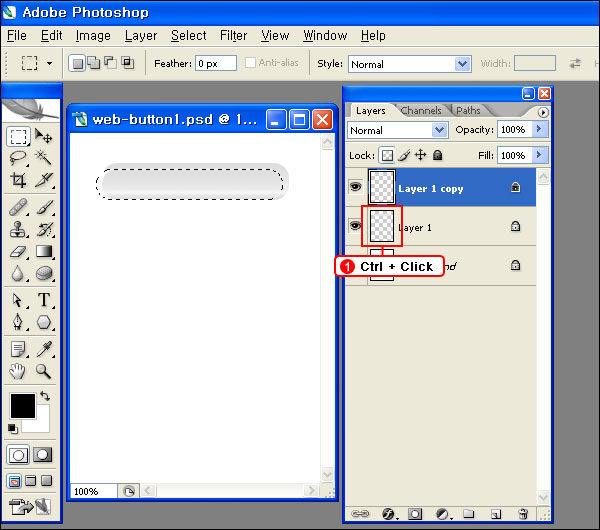
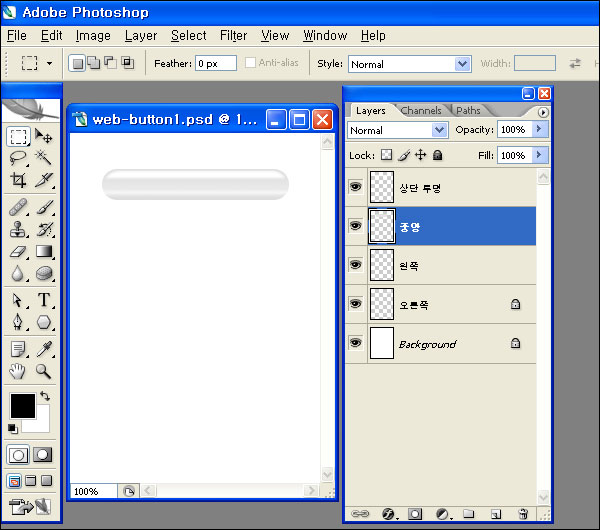
4. 버튼에 반짝이는 효과 줄 부분을 만든다.

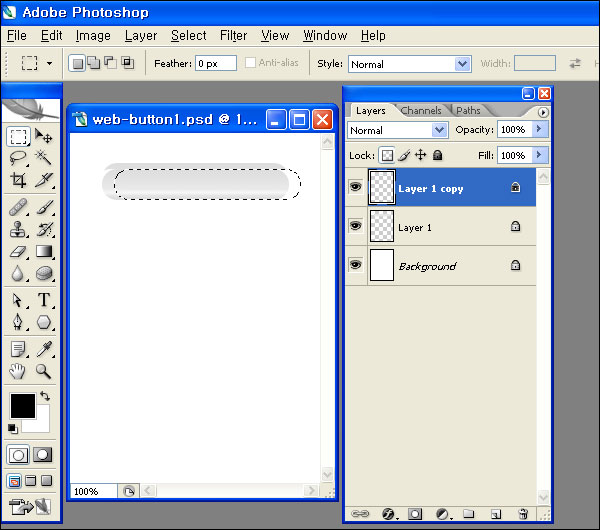
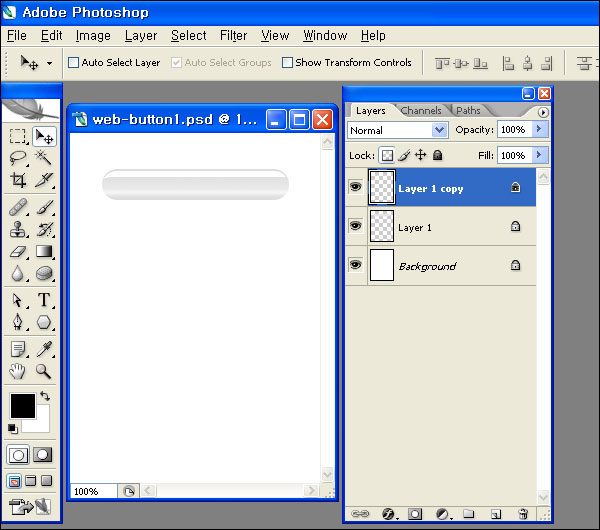
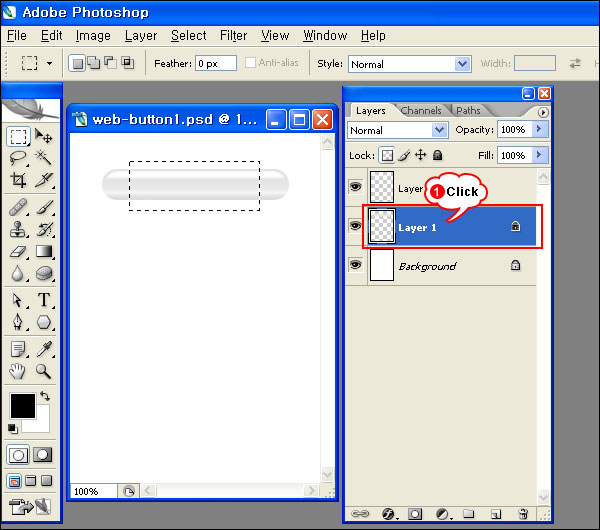
▲ 버튼 레이어를 복사하여 ([Ctrl] + [J]) 복사된 레이어를 선택한 뒤 원본 버튼 틀의 영역을 위와 같이 [Ctrl ] + [Click]으로 불러온다. 영역을 왼쪽으로 약간 이동시키고 [Del]하여 필요 없는 부분을 삭제한다. 
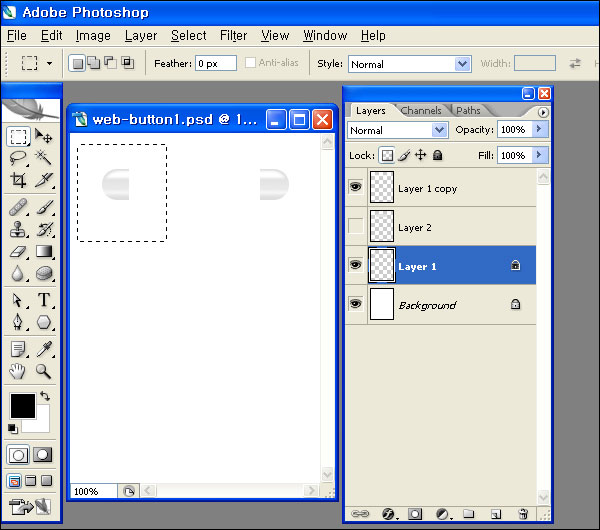
▲ 마찬가지로 오른쪽으로도 약간 이동하여 삭제하면 윗 부분만 남게된다.
|
잠깐만! 이것만은 알고 넘어가여...
- 영역을 이동할 때에는 [Rectangular Marquee Tool]을 선택하고 이동한다. [Move Tool]을 선택한 상태에서 이동하면 개체가 잘려진다. 또한 반듯하게 이동하고자 할때는 [Shift]를 누른 상태에서 마우스로 이동을 하거나 방향기를 이용하면 된다. |

▲ 남겨진 부분에 락을 걸고 흰색으로 칠한다. ([Ctrl] + [Del] -> 위와 같이 배경색이 흰색일 경우.) 크기를 98%정도로 줄여([Edit] -> [Free Transform]) 위치를 잡아준다. 락을 풀고 [Filter] -> [Blur] -> [Gaussian Blur]를 1정도로 약하게 주면 자연스럽게 반짝이게 할 수 있다. 이때 락을 풀지 않고 블러를 이용하면 효과가 없으므로 반드시 락을 먼저 풀고 블러를 주어야 한다.
5. 버튼 양쪽에 색을 주기 위해 버튼을 분리한다.

▲ 버튼 원본에 위와 같이 영역을 잡고 [Layer] -> [New] -> [Layer via Cut]하면 중간 버튼이 새로운 분리 된다. ([Shift ] + [Ctrl] + [J])

▲ 중간 버튼과 양쪽 부분이 분리된 상태에서 양쪽 중 왼쪽만 위와 같이 영역을 잡고 [Shift] + [Ctrl] + [J]하면 왼쪽도 분리시킬 수 있다. 버튼의 스킨 색상을 같은 색으로 하려면 애써 분리 시키지 않고 해도 되겠져?

▲ 분리시킨 레이어에 각각 이름을 주면 위와 같다.
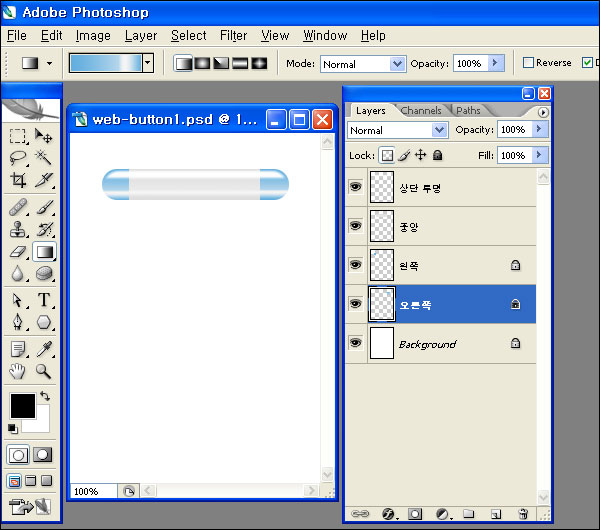
6. 버튼 왼쪽에 다른 색상의 스킨을 입힌다.

▲ [Gradient Tool]을 위와 같이 설정하여 위에서 아래로 [Shift] + [Drag]하되 해당 레이어는 반드시 락을 걸어주어야 한다. 그렇지 않으면 레어어 전체에 적용된다.

▲ 오른쪽 왼쪽 모두에 스킨을 입혀주었다. 각자 좋아하는 색으로 스킨을 입히도록...
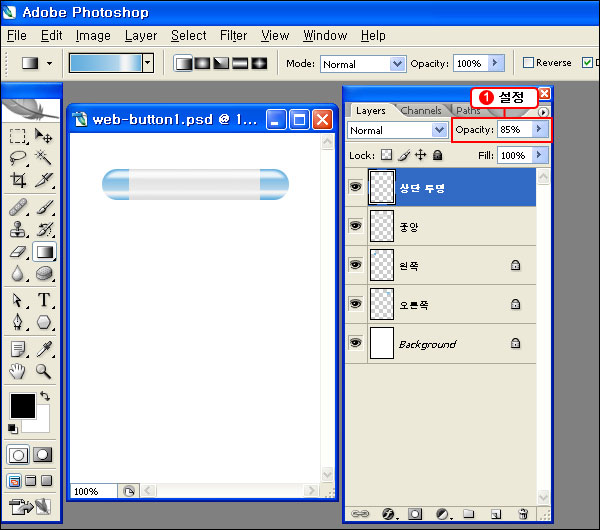
7. 상단의 반짝이는 레이어에 불투명도를 조절한다.

▲ 상단 부분이 너무 불투명해서 부자연스러울 때에는 불투명도를 낮추어 투명하게 해준다. 상단 부분은 분리시키지 않았음에 유의하고 원본 버튼을 분리시킬때 상단 부분의 레이어를 합쳐서 분리하지 않도록 한다.
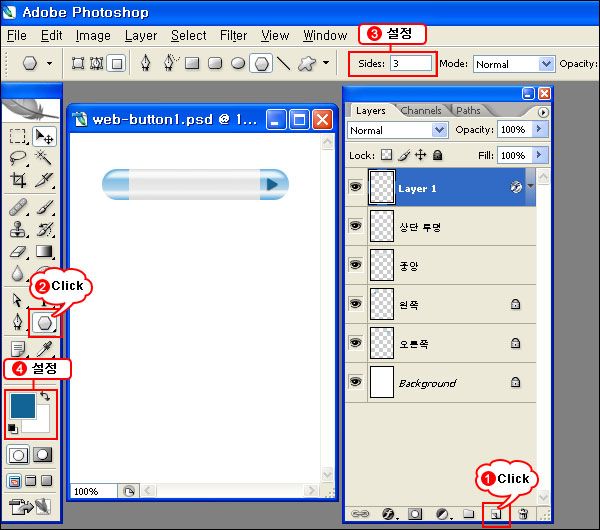
8. 버튼에 모양을 꾸민다.

▲ 새로운 레이어에 [Polygon Tool]을 위와 같이 세모로 설정하고 [Shift] + [Drag] 한다. 여기에 [Drop Shadow] 효과를 [Angle] : 90˚, [Distance] : 1px, [Size] : 1px로 설정한다.
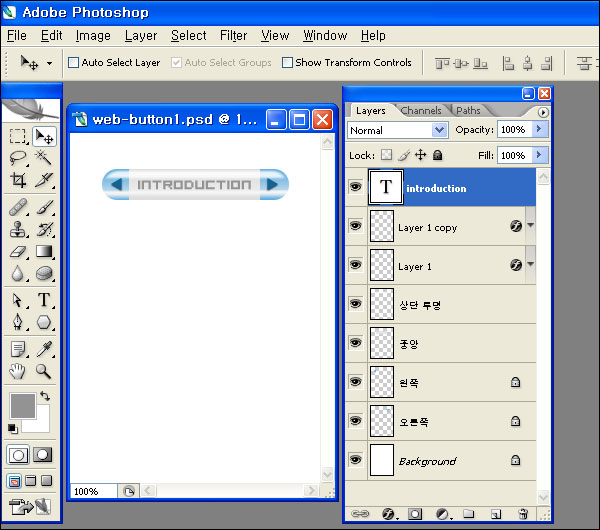
9. 텍스트를 넣는다.

▲ 8번에서 만든 레이어를 복사하여 180˚회전시켜 잘 이동 시키고 [Type Tool]로 알맞는 서체와 색상으로 글자를 써 넣는다.
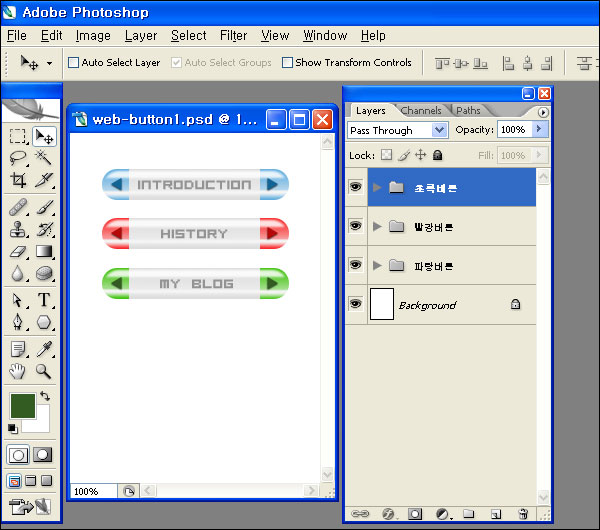
10. 복잡한 레이어를 정리하여 준다.

▲ [Layer] -> [New] -> [Group]하여 레이어 그룹의 이름을 지정하여 위에서 만든 레이어를 모두 넣으면 하나의 버튼 그룹이 된다. 그룹을 복사하면 그 안의 모든 레이어도 복사되므로 편리하게 작업을 할 수 있므로 그룹 작업을 해 놓도록 한다. 이렇게 하면 여러 가지색의 버튼이지만 깔끔하게 정리가 되겠져? 원래 레이어 수는 [그룹 레이어 수 × 버튼의 색상 수] 만큼이지만...
☞ 잠깐만여! 퍼가실 분을 아래 출처를 명시해 주시는 네티켓 잊지 마세여~~ (__)
출처 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) | 
