IE7 의 렌더링 방식이 IE6과 다르다.
CSS testing of Selector and Pseudo selectors 를 보면 IE7 은 FF 에 더 가까와 지고 있다.
그래서 바야흐로 브라우저 3개를 켜고 코딩을 해야하는 시대가 온 것이다.
이를 해결하기 위한 방법 중 하나는 Selector Hack 을 이용하는 것이다.
.context_bar_form_field
{
height: 15px; // 모든 브라우저
#height: 15px; // IE 전용
_height: 21px; // IE6.0 과 이전버젼용
}
우선 파폭에 맞추어 개발을 한 후 E7 에서 점검한다. 수정할 부분이 있다면 # 접두어를 붙여 수정해 준다. #이 붙은 것은 FF 에서 무시한다. 하지만 IE 는 재설정 해준다.
다음에 IE6 을 열고 수정하면서 _ 를 접두어로 붙여 새로 재설정 한다. IE7 은 '-' 가 붙은 것을 무시한다.
또 다른 방법은,
.title h3 {height: 21px; }
.title > h3 {height: auto; min-height: 21px; }
이렇게 하는 방법도있다. 맨 아래줄은 파이어폭스와 IE7만 적용된다.
한가지 주의할 점은
body
{
text-align:-moz-center; /*FF*/
#text-align:center; /*IE */
}
속성 키워드 자체가 다른 것이 많다. 주의 할 것!
위에서 처럼 속성값 자체가 다른 경우가 있다. 그러니 안된다고 hack 만 쳐다보고 있으면 밤세야 한다.
내가 보기에 가장 좋은 방법은
Conditional Comments 를 사용하는 것이다.
복잡하게 한 파일에 구질구질 작성하지 말고 파일을 분리해 버리는 것이다.
참고 :
http://webborg.blogspot.com/2007/01/css-compatibility-ie6-ie7-firefox-and.html
<head>
<title>my css hacked page</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="iehacks.css">
<![endif]-->
<body>
<div class="watermark">....</div>...
이렇게 분리해서 각개격파하는 것이 좋을 듯 싶다.
E 용인 Expression을 사용하여 본다면
a { expression(어쩌구 문법) }
이렇게 해서 a 태그 즉, 링크에 걸린 항목에 대하여 Expression은 적용 시킬 수 있을것입니다.
그럼 예로.. 링크주소중에 pdf 라은 확장자가 있다면 링크 앞에 자동으로 PDF 아이콘을 띄워봅시다.
a {
padding-left: expression(this.href.indexOf('.pdf') > 0 ? '20px' : '');
background: expression(this.href.indexOf('.pdf')>0 ? 'transparent url(pdf.gif) no-repeat center left' : '');
}
이건 IE 용입니다. Firefox에선 이렇게 하시면 됩니다.
a[href $='.pdf']{
padding-left: 20px;
background: transparent url(pdf.gif) no-repeat center left;
}
음... 불여시에서 사용하는게 훨씬 간편하네요 @@;;
[href $='.pdf'] 이 구문에서 $는 .pdf로 끝나는 것을 의미합니다.
.pdf로 시작하는 것을 찾으려면 $대신에 ^을 사용하시면 됩니다.
[href ^='.pdf']가 되겠죠. 그냥 포함 되어 있는지를 찾는 거라면 *을 사용하시면 됩니다.
<style>
a[href $='.pdf']{
padding-left: 20px;
background: transparent url(pdf.gif) no-repeat center left;
}
a {
padding-left: expression(this.href.indexOf('.pdf') > 0 ? '20px' : '');
background: expression(this.href.indexOf('.pdf')>0 ? 'transparent url(pdf.gif) no-repeat center left' : '');
}
</style>
<a href="test.pdf">test1</a><br/>
<a href="test.gif">test2</a>
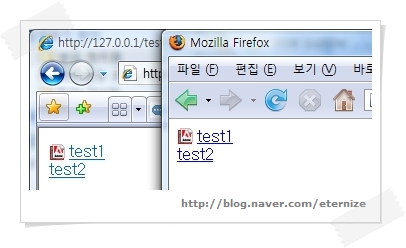
위의 코드를 브라우져로 확인해 보면

출처 : http://cafe.naver.com/q69/116281

