|
CSS에서는 글꼴이나 색상이외에 정렬과 같은 텍스트 처리를 위해 제공되는 속성들도 있다. 이번 강좌 또한 CSS 속성 중 하나로 텍스트 처리와 관련된 속성들을 몇가지 알아보고자 한다. |
1. 스타일 시트(CSS)의 텍스트 처리 관련 속성 : 텍스트 처리를 위한 스타일 지정
|
[Property] |
[Value] |
[Description] |
| text-transform |
capitalize, uppercase, lowercase, none |
텍스트를 대문자 또는 소문자로 변환 |
| text-align |
left, right, center, justify |
텍스트의 수평 정렬 지정 |
| text-indent |
80em, 10% |
문단의 들여쓰기 지정 |
| text-decoration |
underline, overline, line-through, blink, none |
텍스트에 더해지는 다양한 장식 효과 |
| vertical-align |
baseline, sub, super, top, text-top, middle, bottom, text-bottom |
텍스트의 수직 정렬 지정(윈도우기준 수직정렬이 아님.. 같은 라인의 텍스트와의 상대적 수직 정렬) |
| line-height |
normal, 60units, 50% |
줄 간격 지정 |
2. 실전 예제(text-transform, text-align)
|
[Source] |
[Description] |
|
<html>
<head>
<style type="text/css" >
<!--
h1 {
font-size : 9pt;
font-weight : normal;
text-transform : uppercase;
text-align : left;
}
h2 {
font-size : 9pt;
font-weight : normal;
text-transform : lowercase;
text-align : right;
}
h3 {
font-size : 9pt;
font-weight : normal;
text-transform : capitalize;
text-align : center;
}
h4 {
font-size : 9pt;
font-weight : normal;
text-transform : none;
text-align : justify;
}
-->
</style>
</head>
<body>
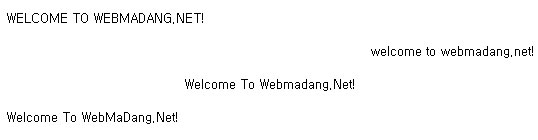
<h1>welcome to webmadang.net!</h1>
<h2>WELCOME TO WEBMADANG.NET!</h2>
<h3>welcome to webmadang.net!</h3>
<h4>Welcome To WebMaDang.Net!</h4>
</body>
</html> |
-> 텍스트를 대문자로 변환
-> 수평(가로기준) 왼쪽 정렬
-> 텍스트를 소문자로 변환
-> 수평(가로기준) 오른쪽 정렬
-> 텍스트의 첫 글자를 대문자로 변화(어절기준)
-> 수평(가로기준) 가운데 정렬
-> 텍스트 대소문자 변환 없음(보이는 그대로.)
-> 텍스트 양쪽 맞춤(가로 윈도우 크기를 줄여 확인해 본다.)
|
|
[Result] |
|

|
3. 실전 예제(text-indent, text-decoration)
|
[Source] |
[Description] |
|
<html>
<head>
<style type="text/css" >
<!--
h1 {
font-size : 9pt;
font-weight : normal;
text-indent : 5%;
text-decoration : underline;
}
h2 {
font-size : 9pt;
font-weight : normal;
text-decoration : overline;
}
h3 {
font-size : 9pt;
font-weight : normal;
text-decoration : line-through;
}
-->
</style>
</head>
<body>
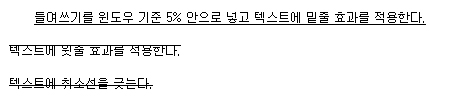
<h1>들여쓰기를 윈도우 기준 5% 안으로 넣고 텍스트에 밑줄 효과를 적용한다.</h1>
<h2>텍스트에 윗줄 효과를 적용한다.</h2>
<h3>텍스트에 취소선을 긋는다.</h3>
</body>
</html> |
-> 글자 크기는 9포인트
-> 글자 굵기는 기본
-> 들여쓰기를 5% 지정
-> 텍스트에 밑줄 효과
-> 텍스트에 윗줄 효과
-> 텍스트에 취소선 지정
|
|
[Result] |
|

|
☞ 잠깐만여! 강좌는 푹~ 퍼가지 마시고 링크만 걸어주세요~
작성자 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) 컴쟁이 | 
