|
지금까지 CSS의 유형별 속성들을 알아보았다. 유형별 마지막 속성중 여백 관련
속성에 대해 정리해 본다. |
1. 스타일 시트(CSS)의 여백 관련 속성 : 여백 처리를 위한 박스 속성 스타일
| [Property] |
[Value] |
[Description] |
margin-top
margin-right
margin-left
margin-bottom |
80em, 80% |
여백에 대한 값을 지정(가장 바깥 여백) |
padding-top
padding-right
padding-left
padding-bottom |
left, right, center, justify |
패딩에 대한 값을 지정((가장 안쪽 여백) |
| border-width |
thin, medium, thick, none |
경계선의 두께 지정 |
| border-style |
none, dotted, dashed, solid,
double, groove, ridge, inset, outset |
경계선 스타일 지정 |
| border-color |
RGB(R,G,B), hex값, 색이름 |
경계선의 선색 지정 |
border-top
border-right
border-left
border-bottom
|
border와 동일 |
각각에 width, style, color를 지정
할 수 있다. (broder는 margin과 padding의 중간 여백) |
height
width |
50unit, auto |
객체의 높이와 넓이 지정(내용 기입 넓이) |
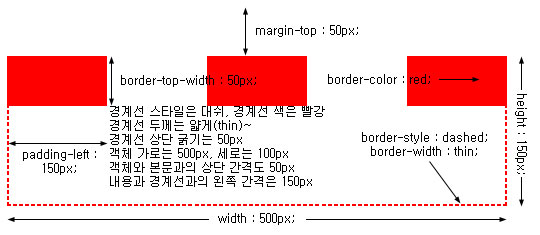
2. 실전 예제(border-style, border-width, border-color,
border-top-width, width, height..)
| [Source] |
[Description] |
| <html>
<head>
<style type="text/css" >
<!--
h1 {
font-size : 9pt;
font-weight : normal;
border-style : dashed;
border-color : red;
border-width : thin;
border-top-width : 50px;
width : 500px;
height : 150px;
margin-top : 50px;
padding-left : 100px;
}
-->
</style>
</head>
<body>
<h1>경계선 스타일은 대쉬, 경계선 색은 빨강<br>
경계선 두께는 얇게(thin)~<br>
경계선 상단 굵기는 50px<br>
객체 가로는 500px, 세로는 100px<br>
객체와 본문과의 상단 간격도 50px<br>
내용과 경계선과의 왼쪽 간격은 150px<br>
</h1>
</body>
</html> |
-> 경계선 스타일
-> 경계선 색상
-> 경계선 두께
-> 경계선 상단 굵기
-> 객체 가로 길이
-> 객체 세로 길이
-> 객체와 본문과의 상단 여백
-> 내용과 경계선 왼쪽 간격
|
[Result] |

|
☞ 잠깐만여! 강좌는 푹~ 퍼가지 마시고 링크만 걸어주세요~
작성자 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) 컴쟁이 |

