|
앞서 살펴본 태그들은 상속과는 무관하게 독립적으로 사용되어졌다. 이번에는 상속의 의미를 짚어보고 상속을 받는 경우와 그렇지 않는 경우에 대해 알아보도록 한다. |
1. 스타일 시트(CSS)의 상속
|
[상속이란] |
|
하나의 태그가 다른 태그를 포함할 경우 그 포함된 태그는 포함하는 태그 스타일의 영향을 받는다. 이를 스타일 시트의 속성을 상속받았다고 한다. |
|
[Source] |
[Description] |
|
<html>
<head>
<style type="text/css" >
<!--
h1 {
font-size : 16pt;
font-weight : normal;
color : green;
}
h2 {
font-size : 9pt;
font-weight : normal;
}
-->
</style>
</head>
<body>
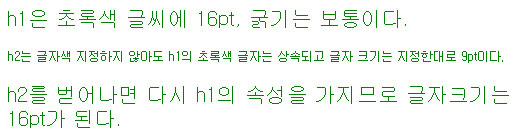
<h1>h1은 초록색 글씨에 16pt, 굵기는 보통이다.
<h2>h2는 글자색 지정하지 않아도 h1의 초록색 글자는 상속되고 글자 크기는 지정한대로 9pt이다.</h2>
h2를 벋어나면 다시 h1의 속성을 가지므로 글자크기는 16pt가 된다.
</h1>
</body>
</html> |
-> 상속시키고자 하는 속성(글자색 초록)
|
|
[Result] |
|

|
2. 독립적으로 적용되는 스타일 시트
|
[상속을 무시한 독립적 스타일 시트] |
|
스타일 시트의 지정한 속성이 같은 경우 상속과는 무관하게 독립적으로 스타일 시트를 적용시킬 수 있다. |
|
[Source] |
[Description] |
|
<html>
<head>
<style type="text/css" >
<!--
h1 {
font-size : 9pt;
font-weight : normal;
color : green;
}
h2 {
font-size : 9pt;
font-weight : normal;
color : green;
}
h3 {
font-size : 9pt;
font-weight : normal;
color : blue;
}
-->
</style>
</head>
<body>
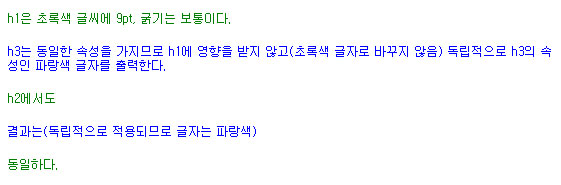
<h1>h1은 초록색 글씨에 9pt, 굵기는 보통이다.
<h3>h3는 동일한 속성을 가지므로 h1에 영향을 받지 않고(초록색 글자로 바꾸지 않음) 독립적으로 h3의 속성인 파랑색 글자를 출력한다.</h3></h1>
<h2>h2에서도 <h3>결과는(독립적으로 적용되므로 글자는 파랑색)</h3>동일하다.</h2>
</body>
</html> |
-> 독립적으로 적용되는 부분(글자색 파랑)
|
|
[Result] |
|

|
☞ 잠깐만여! 강좌는 푹~ 퍼가지 마시고 링크만 걸어주세요~
작성자 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) 컴쟁이 | 
