|
독립적으로 적용되는 스타일 시트와 같은 맥락인 하나의 태그안에 또 다른 태그를
포함시키는 방식의 선택적으로 적용되는 스타일 시트의 정의에 대해서도 알아보자. |
1. 선택적으로 적용되는 스타일 시트
[선택적으로
적용되는 스타일 시트] |
A 태그안에 B 태그를 포함시켜 정의하는
방식으로 B태그는 A태그 영역안에서만 유효한 값을 지닌다. |
| [Source] |
[Description] |
| <html>
<head>
<style type="text/css" >
<!--
h1 {
font-size : 9pt;
font-weight : normal;
color : green;
}
h2 {
font-size : 9pt;
font-weight : normal;
color : green;
}
h1 b {
font-size : 9pt;
font-weight : normal;
color : red;
}
-->
</style>
</head>
<body>
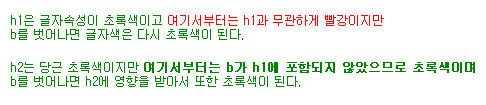
<h1>h1은 글자속성이 초록색이고
<b>여기서부터는 h1과 무관하게 빨강이지만</b><br>
b를 벗어나면 글자색은 다시 초록색이 된다.</h1>
<h2>h2는 당근 초록색이지만
<b>여기서부터는 b가 h1에 포함되지 않았으므로 초록색이며</b><br>
b를 벗어나면 h2에 영향을 받아서 또한 초록색이 된다.</h2>
</body>
</html> |
-> h1에 포함되어있는 b(b는 h1영역안에서만 선택적으로 적용되며 b가 h2영역에서 사용되었을 때에는
전혀 영향을 받지 않는다.)
|
[Result] |

|
2. 선택적으로 적용되는 스타일 시트 정의시 유의사항
[선택적으로
적용되는 스타일 시트 정의] : 공백으로 구분 |
h1 b {
font-size : 9pt;
font-weight : normal;
color : green;
} |
| -> h1과 b가 선택적으로 적용될 수 있도록 하려면 h1과 b사이에 공백을 두어
정의해야 한다. |
[여러
태그를 동일한 스타일로 정의] : 컴마(,)로 구분 |
A 정의 방법 |
= |
B 정의 방법 |
h1 {
font-size : 9pt;
font-weight : normal;
color : green;
}
b {
font-size : 9pt;
font-weight : normal;
color : green;
} |
=>
간단하게 표현 |
h1, b {
font-size : 9pt;
font-weight : normal;
color : green;
} |
| -> h1과 b의 속성이 동일하므로 A와 같이 각각 정의하지
않고 B와 같이 한꺼번에 묶어서 정의하면 된다. 이때, 선택적으로 적용되는 시트에서와 달리 반드시 컴마(,)를 주어
동일한 시트로 정의함을 구분해주어야 한다. |
☞ 잠깐만여! 강좌는 푹~ 퍼가지 마시고 링크만 걸어주세요~
작성자 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) 컴쟁이 |

