|
Html Tag에 입문하신 것을 환영해여~ 나모나 드림위버의 에디터 사용으로 태그의 원리에 대해 잘 이해하지 못하신 분이라면 대환영~ 첨부터 잘하는 사람이 어디 있나요? 모두 모두 배워보자구여! Html 그거~~ 원리를 알고나면 훨씬 더 쉽고 재미있어 진답니다. 그럼 시작해 볼까요? |
1. HTML이란?
|
HyperText Markup Language의 줄임말로 일반 텍스트가 아니라 일반텍스트를 초월한 뭔가의 기능이 있는 그런 텍스트를 서로 링크하여 주는 일종의 언어라고 감히 설명해 본다.
우리가 무심코 사용하는 [http://]에서 http는 이런 HyperText를 전송해주는 일종의 규칙 내지는 규약이다. Html을 사용하려면 반드시 http를 지키면서 전송 교환되어야 하므로 http는 반드시 URL에 붙여 주어야 하는 것이다.
여기서 또 URL이라함은 Uniform Resource Locator의 약자로 Html을 포함한 여러가지 소스를 가지고 있는 장소를 나타내는 말로 흔히 주소라고 표하기도 한다. |
2. HTML의 시작
|
<html>
<head>
<title>
문서 제목 - 홈페이지 태그 맛보기
</title>
</head>
<body>
본문 내용
</body>
</html> |
<- 지금부터 Html 문서를 시작하겠다.
<- Html의 헤더를 시작하겠다.
<- 현재 문서의 제목을 써 넣겠다.
<- 제목을 끝낸다.
<- 헤더를 끝낸다.
<- 본문을 시작하겠다.
<- 본문을 끝내겠다.
<- Html 문서를 모두 끝낸다. |
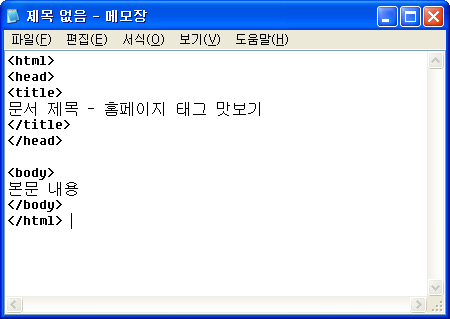
3. 입력 - 메모장에 아래 그림과 같이 입력하여 넣자.
|

▲ 2번을 복사하여 되지만 뭐니 뭐니해도 태그는 입력하여야 공부가 된다. 급한 경우가 아니라면 직접 입력하면서해야 공부도 되고 영타도 빨라지겠죠? ^^ 백견이 불여일타라~~ |
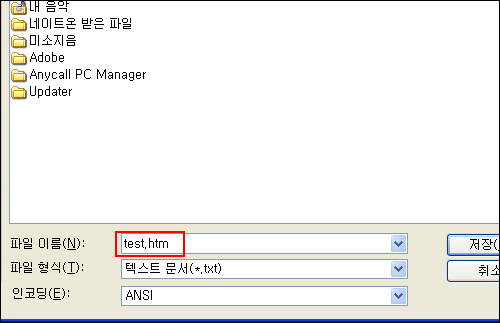
4. 저장 - 메모장에서 저장할때에는 반드시 확장자를 붙여서 저장하여야 한다.
|

▲ htm 또는 html로 저장하여도 된다. |
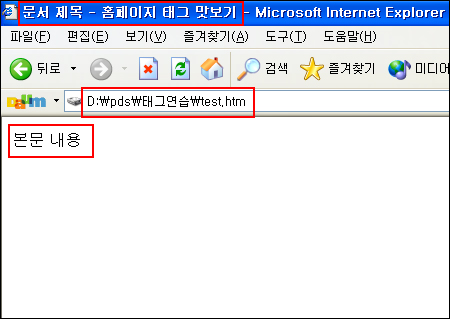
5. 열기 - 익스플로러에서 문서를 열어서 확인해보자~
|

▲ 타이틀과 본문 내용이 잘 들어 있는지 살펴본다. 문서 경로도 참고하자! |
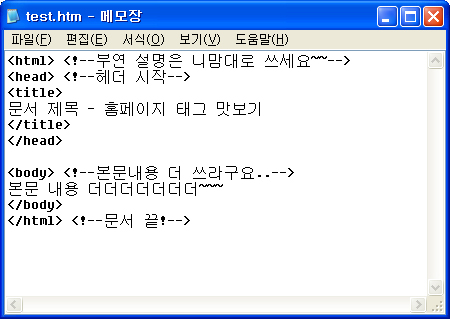
6. 주석 - Html에도 다른 언어와 마찬가지로 주석을 사용하여 부연설명을 추가할 수 있다.
|
<html> <!--부연 설명은 니맘대로 쓰세요~~-->
<head> <!--헤더 시작-->
<title>
문서 제목 - 홈페이지 태그 맛보기
</title>
</head>
<body> <!--본문내용 더 쓰라구요..-->
본문 내용 더더더더더더더~~~
</body>
</html> <!--문서 끝!--> |
<- 지금부터 Html 문서를 시작하겠다.
<- Html의 헤더를 시작하겠다.
<- 현재 문서의 제목을 써 넣겠다.
<- 제목을 끝낸다.
<- 헤더를 끝낸다.
<- 본문을 시작하겠다.
<- 본문을 끝내겠다.
<- Html 문서를 모두 끝낸다. |

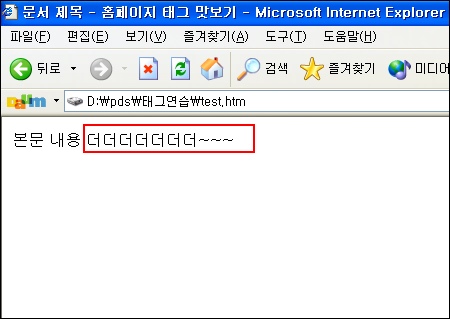
▲ <!--과 -->사이에는 니 맘대로 쓰는 주석문이 되겠다. Html문은 대소문자 구분이 없다. 대문자만 사용해도되고 소문자로만 또는 섞어서 사용해도 결과는 모두 같게 나온다.

▲ 5번에서 열었던 익스플로러에서 새로고침[F5]하면 본문내용만 더 추가될 뿐 나머지는 변함이 없음을 알 수 있다. 단, <title> 태그 옆에는 주석을 넣지 않는다. 제목에 주석이 그대로 나오므로 이것만 주의하면 되겠다. |
▶ Html의 기본 동작을 살펴보니 별거 아니구나 하는 생각이 들것이다. 컴퓨터 언어 중에서 그래도 제일 쉬우면서도 재미도 있고 활용도가 높은 언어가 HTML이 아닌가 한다.
작성자 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) 컴쟁이 | 
