|
앞서 순서 있는 목록을 살펴보았다. 구람 다음은? 두 말 하면 입 아프당~ 당근 순서 없는 목록이겠다. 순서 있는 목록에서는 숫자나 문자를 사용하였지만 순서 없는 목록에서는 블릿이나 그림을 삽입하는데 순서을 신경쓰지 않아도 되는 목록에 적용할 때 주로 사용한다고 보면 될것이다. |
1. <UL> : Unordered List
|
- <UL TYPE="DISC"> </UL> : 목록 앞에 속이 찬 원형블릿을 넣는다.
- <UL TYPE="SQUARE"> </UL> : 목록 앞에 속이 찬 사각블릿을 넣는다.
- <UL TYPE="CIRCLE"> </UL> : 목록 앞에 속이 빈 원형블릿을 넣는다.
|
2. <LI> : List
|
- <LI> : <OL> 태그에서의 <LI>와 사용방법은 동일하며 단지 <UL>내에 있다는 것 뿐이다.
|
3. 예제-1 (순서 없는 목록)
|
[Source] |
|
<html>
<head>
<title>
순서 없 목록
</title>
</head>
<body>
얼굴형
<ul type="disc">
<li> 삶은 계란형
<li> 네모난 밥통형
<li> 삼각김밥 역삼각형
<li> 동그란 찐빵형
</ul>
체형 (무게 내지 부피)
<ul type="square">
<li> 상체 하체 모두 비실 비시 이쑤시개 체형
<li> 상체 비실 하체 막강 안정된 피라미드 체형
<li> 하체 비실 상체 튼튼 불안정한 역삼각 체형
<li> 상체 하체 모두 튼튼 막강 우람 건강 체형
</ul>
체형 (길이)
<ul type="circle">
<li> 상체 짧고 하체 긴 순정만화 체형
<li> 긴 허리로 상체 길고 하체도 큰 키로 길어 보이는 엿가락 체형
<li> 상체는 정상인데 짧은 다리로 불안해보이는 뒤뚱디뚱 펭귄 체형
<li> 상체 짧아서 좋아했건만 하체 역시 짧아서 좋다만 꼬마 체형
</ul>
</body>
</html> |
| [Result] |
|
얼굴형
- 삶은 계란형
- 네모난 밥통형
- 삼각김밥 역삼각형
- 동그란 찐빵형
체형 (무게 내지 부피)
- 상체 하체 모두 비실 비시 이쑤시개 체형
- 상체 비실 하체 막강 안정된 피라미드 체형
- 하체 비실 상체 튼튼 불안정한 역삼각 체형
- 상체 하체 모두 튼튼 막강 우람 건강 체형
체형 (길이)
- 상체 짧고 하체 긴 순정만화 체형
- 긴 허리로 상체 길고 하체도 큰 키로 길어 보이는 엿가락 체형
- 상체는 정상인데 짧은 다리로 불안해보이는 뒤뚱디뚱 펭귄 체형
- 상체 짧아서 좋아했건만 하체 역시 짧아서 좋다만 꼬마 체형
|
4. <Ol>과 <Ul> 태그 병행 처리 및 중첩 사용
|
- <OL> 태그안에 <UL> 태그를, <UL> 태그 안에 <OL> 태그를 중첩해서 사용가능하다.
- 단, 복잡해지므로 아래 예제와 같이 들여쓰기를 하여주면 효과적이다.
- 순서 있는 목록일 경우 순서가 끊어지면 START 옵션으로 이어줄 수 있다.
- 예제-2의 경우 <OL> 태그를 3번 사용하였으므로 1번 사용할 경우와 결과가 약간 상이하게 된다.
|
5. 예제-2 (순서 있는 목록과 순서 없는 목록 함께 쓰기 - <OL> 태그 3번 사용)
|
[Source] |
|
<html>
<head>
<title>
순서 있는 목록과 순서 없는 목록 함께 쓰기
</title>
</head>
<body>
★내 얼굴형과 체형은 어떻게 될까요? 이상형 말고 내 몸을 분석하면서 결정내려보아요~★
<ol type="A">
<li>얼굴형
<ul type="disc">
<li> 삶은 계란형
<li> 네모난 밥통형
<li> 삼각김밥 역삼각형
<li> 동그란 찐빵형
</ul>
</ol>
<ol type="A" start="2">
<li> 체형 (무게 내지 부피)
<ul type="square">
<li> 상체 하체 모두 비실 비시 이쑤시개 체형
<li> 상체 비실 하체 막강 안정된 피라미드 체형
<li> 하체 비실 상체 튼튼 불안정한 역삼각 체형
<li> 상체 하체 모두 튼튼 막강 우람 건강 체형
</ul>
</ol>
<ol type="A" start="3">
<li> 체형 (길이)
<ul type="circle">
<li> 상체 짧고 하체 긴 순정만화 체형
<li> 긴 허리로 상체 길고 하체도 큰 키로 길어 보이는 엿가락 체형
<li> 상체는 정상인데 짧은 다리로 불안해보이는 뒤뚱디뚱 펭귄 체형
<li> 상체 짧아서 좋아했건만 하체 역시 짧아서 좋다만 꼬마 체형
</ul>
</ol>
</body>
</html> |
| [Result] => 익스플로러에서의 결과와 상이할 수 있음을 양해바랍니다. |
|
★내 얼굴형과 체형은 어떻게 될까요? 이상형 말고 내 몸을 분석하면서 결정내려보아요~★
- 얼굴형
- 삶은 계란형
- 네모난 밥통형
- 삼각김밥 역삼각형
- 동그란 찐빵형
- 체형 (무게 내지 부피)
- 상체 하체 모두 비실 비시 이쑤시개 체형
- 상체 비실 하체 막강 안정된 피라미드 체형
- 하체 비실 상체 튼튼 불안정한 역삼각 체형
- 상체 하체 모두 튼튼 막강 우람 건강 체형
- 체형 (길이)
- 상체 짧고 하체 긴 순정만화 체형
- 긴 허리로 상체 길고 하체도 큰 키로 길어 보이는 엿가락 체형
- 상체는 정상인데 짧은 다리로 불안해보이는 뒤뚱디뚱 펭귄 체형
- 상체 짧아서 좋아했건만 하체 역시 짧아서 좋다만 꼬마 체형
|
6. 예제-3 (순서 있는 목록과 순서 없는 목록 함께 쓰기 - <OL> 태그 1번 사용)
|
[Source] |
|
<html>
<head>
<title>
순서 있는 목록과 순서 없는 목록 함께 쓰기
</title>
</head>
<body>
★내 얼굴형과 체형은 어떻게 될까요? 이상형 말고 내 몸을 분석하면서 결정내려보아요~★
<ol type="A">
<li>얼굴형
<ul type="disc">
<li> 삶은 계란형
<li> 네모난 밥통형
<li> 삼각김밥 역삼각형
<li> 동그란 찐빵형
</ul>
<li> 체형 (무게 내지 부피)
<ul type="square">
<li> 상체 하체 모두 비실 비시 이쑤시개 체형
<li> 상체 비실 하체 막강 안정된 피라미드 체형
<li> 하체 비실 상체 튼튼 불안정한 역삼각 체형
<li> 상체 하체 모두 튼튼 막강 우람 건강 체형
</ul>
<li> 체형 (길이)
<ul type="circle">
<li> 상체 짧고 하체 긴 순정만화 체형
<li> 긴 허리로 상체 길고 하체도 큰 키로 길어 보이는 엿가락 체형
<li> 상체는 정상인데 짧은 다리로 불안해보이는 뒤뚱디뚱 펭귄 체형
<li> 상체 짧아서 좋아했건만 하체 역시 짧아서 좋다만 꼬마 체형
</ul>
</ol>
</body>
</html> |
| [Result] => 익스플로러에서의 결과와 상이할 수 있음을 양해바랍니다. |
|
★내 얼굴형과 체형은 어떻게 될까요? 이상형 말고 내 몸을 분석하면서 결정내려보아요~★
- 얼굴형
- 삶은 계란형
- 네모난 밥통형
- 삼각김밥 역삼각형
- 동그란 찐빵형
- 체형 (무게 내지 부피)
- 상체 하체 모두 비실 비시 이쑤시개 체형
- 상체 비실 하체 막강 안정된 피라미드 체형
- 하체 비실 상체 튼튼 불안정한 역삼각 체형
- 상체 하체 모두 튼튼 막강 우람 건강 체형
- 체형 (길이)
- 상체 짧고 하체 긴 순정만화 체형
- 긴 허리로 상체 길고 하체도 큰 키로 길어 보이는 엿가락 체형
- 상체는 정상인데 짧은 다리로 불안해보이는 뒤뚱디뚱 펭귄 체형
- 상체 짧아서 좋아했건만 하체 역시 짧아서 좋다만 꼬마 체형
|
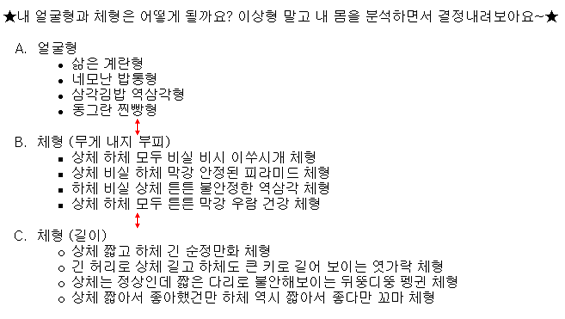
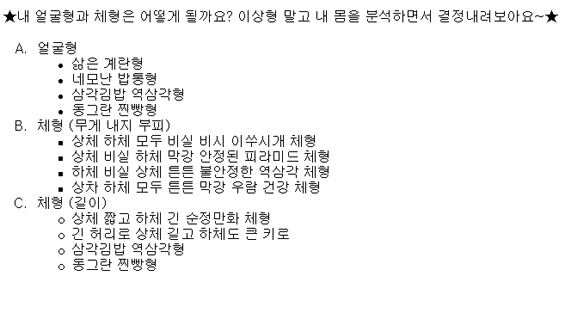
7. 위 결과로 보면 같아 보인다. 파일이름을 달리하여 각각 익스플로러에서 비교하여 보면 차이점이 보인다. 이해를 돕기 위해 아래 화면 캡쳐 그림을 참고하여라.
|
[Result] 예제-2 (순서 있는 목록과 순서 없는 목록 함께 쓰기 - <OL> 태그 3번 사용) |
|

|
| [Result] 예제-3 (순서 있는 목록과 순서 없는 목록 함께 쓰기 - <OL> 태그 1번 사용) |
|

|
▶ 얼핏 보면 <OL> 태그 1번과 3번 사용의 차이점을 구별할 수 없지만 순서 있는 목록들의 관계에서 보면 <OL> 태그를 3번 사용한 경우에는 <P> 태그를 사용한것 처럼, <OL> 태그를 1번 사용한경우 <BR> 태그를 사용한것 처럼 보인다.
작성자 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) 컴쟁이 | 
