|
앞서배운 태그는 그림을 삽입하는 태그였지만 그림 이외에 음악이나 동영상 또는 플래시 파일을 넣어 재생하고자 할때에는 EMBED라는 태그를 사용한다. 단순히 음악을 재생시키는 태그로만 많이 알고 있을 수도 있지만 보다 넓게 사용되어지고 있음을 살펴볼 수 있겠다. |
1. <Embed> : Embed
|
- <EMBED> : 음악, 동영상, 플래시 파일을 삽입시켜 재생시켜주는 태그 (asf, wmv, mp3, swf 등)
- <EMBED SRC="경로"> : 재생하고자 하는 미디어 파일의 경로
- <EMBED WIDHT="가로" HEIGHT="세로"> : 미디어 플레이어의 가로세로 크기
- <EMBED HIDDEN="TRUE"> : 미디어 재생기의 감춤 여부를 결정 (TRUE : 보이기 / FALSE : 감추기)
- <EMBED AUTOSTART="TRUE" > : 자동으로 실행할 것인가를 결정 (TRUE : 실행 / FALSE : 멈춤)
- <EMBED SHOWSTATUSBAR="1"> : 상태바를 표시할것인지 여부 결정 (0 : 표시안함/ 1 : 표시)
- <EMBED LOOP="-1"> : 무한 반복 재생 (반복 회수 지정 / -1이면 무한 반복)
- <EMBED ENABLECONTEXTMENU="0"> : 오른쪽 마우스 클릭 할 수 없음.
- <EMBED HEIGHT="26"> : 트래커 안 보임 (기본값 45)
- <EMBED SHOWTRACKER"="0"> : 트래커 안 보임 (0 : 안 보임 / 1 : 보임)
- <EMBED VOLUME="0"> : 볼륨 크기 최대 (볼륨 범위 : -5000 ~ 0 / 기본값은 -600 / 최소 범위로 -5000 또는 그 이하로 작게 하여도 됨. 꼭 -5000일 필요는 없다. -10000, -7000을 넣어도 무방.)
|
2. 예제-1 (Embed를 사용한 mp3파일 재생)
|
[Source] |
|
<html>
<head>
<title>
음악 동영상 플래시 삽입
</title>
</head>
<body>
<embed src="littlestar.mp3"><!--mp3 파일은 각자 컴에 있는 것으로 파일 이름 변경하여 사용-->
</body>
</html> |
| [Result] => mp3파일사용시 용량이 크면 끊김 현상이 발생 할 수도 있으므로 작은 파일 사용 |
|

|
3. 예제-2 (Embed의 각종 옵션 사용한 미디어 플레이어의 컨트롤_1)
|
[Source] |
|
<html>
<head>
<title>
Embed의 각종 옵션 사용한 미디어 플레이어의 컨트롤_1
</title>
</head>
<body>
<embed src="littlestar.mp3"><p>
<embed src="littlestar.mp3" width="400" height="45"><p>
<embed src="littlestar.mp3" hidden="true"><!--플레이어 안보임--><p>
<embed src="littlestar.mp3" hidden="false"><!--플레이어 안보임(false가 기본값으로 사용)--><p>
<embed src="littlestar.mp3" autostart="true"><!--자동실행(기본값)--><p>
<embed src="littlestar.mp3" autostart="false"><!--실행안함--><p>
<embed src="littlestar.mp3" showstatusbar="1"><!--상태바 표시함(1을 제외한 모든 숫자는 상태바를 표시하지 않도록--><p>
</body>
</html> |
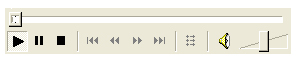
| [Result] => 결과 미디어를 캡쳐하여 보았다. |
|

▲ 2번 검색 슬라이더의 경우 가로사이즈를 길게하였으므로 먼저 진행되는 것을 볼 수 있고, 5번 검색 슬라이더는 autostart를 false로 하였으므로 자동 실행이 되지 않고 멈춰있다. 6번 미디어 재생기는 "재생 중"임과 시간 등을 나타는 상태바 속성을 show로 하였으므로 다른 미디어와 차이를 보인다. 1, 3, 4번 플레이어의 경우에는 기본값 속성으로 생략하여도 무관한 옵션을 사용하였으므로 결과가 같게 되는 것이다. 이해를 돕기 위해 캡쳐 받았는데 도움이 쩜 되셨는지...
|
4. 예제-3 (Embed의 각종 옵션 사용한 미디어 플레이어의 컨트롤_2)
|
[Source] |
|
<html>
<head>
<title>
Embed의 각종 옵션 사용한 미디어 플레이어의 컨트롤_2
</title>
</head>
<body>
<embed src="littlestar.mp3" loop="-1"><!--무한 반복 재생 --><p>
<embed src="littlestar.mp3" enablecontextmenu="0"><!--오른쪽 마우스 클릭 안됨--><p>
<embed src="littlestar.mp3" height="26"><!--트래커 안 보임--><p>
<embed src="littlestar.mp3" showtracker="0"><!--트래커 안 보임--><p>
<embed src="littlestar.mp3" volume="0"><!--볼륨 크기 최대--><p>
<embed src="littlestar.mp3" volume="-600"><!--볼륨 기본 값--><p>
</body>
</html> |
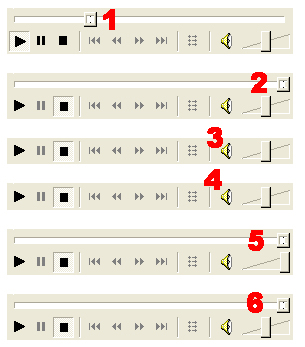
| [Result] => 결과 미디어를 캡쳐하여 보았다. |
|

▲ 1의 경우 무한 반복 재생이므로 2,3,4,5,6은 재생 종료 했으나 계속 재생 됨. 5번의 볼륨은 최대 크기이므로 이들이 동시에 재생할 경우 아주 큰 볼륨으로 재생되지만 5번은 한번만 재생되고 종료 되므로 볼륨의 크기는 1의 크기인 -600으로 다시 돌아온다. 2의 경우 오른쪽 마우스를 한번 클릭해보아라. 클릭이 안된다. 물론 나머지는 오른쪽 마우스 클릭하면 재생/일시중지 뭐 이딴 팝업 명령이 뜬다. 3,4의 경우 트랙커가 안 보이는 같은 경우이고 6의 경우 기본값이 -600임을 나타내주는 예시라고 하겠다.
|
▶ 이 밖에 많은 컨트롤 옵션이 있지만 이정도까지만 간단하게 살펴 보았다. 보면 머리만 아프다~ 어차피 hidden 옵션 하나만 쓰면 옵션 따위가 별의미가 없어지니깐...ㅋㅋ
▶ embed 태그는 1%라도 로딩 되면 재생을 시작한다. 100% 로딩후 재생하는 배경음악 태그와는 사뭇 다르다. 컨트롤 박스도 없고.. 배경음악태그는 후일을 기약하며...
작성자 : 웹제작 토탈 커뮤니티 (http://www.webmadang.net) 컴쟁이 | 
